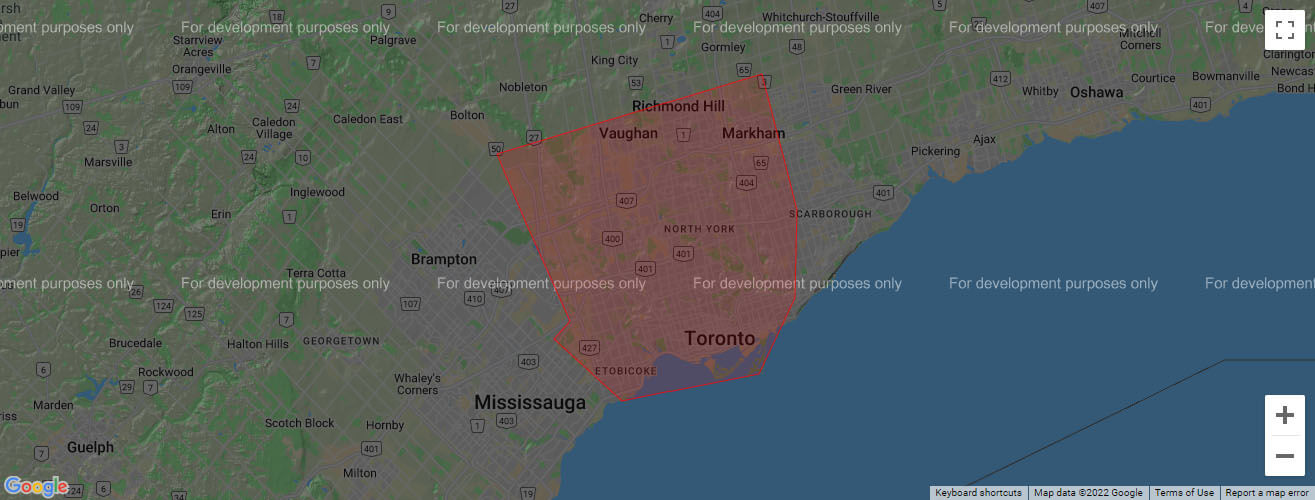
API Map - Polygon Area

HTML
<!--API Map - Polygon Area-->
<div class="map">
<div id="map"></div>
</div>
<script>
var map;
var infoWindow;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 43.74, lng: -79.47},
mapTypeId: 'terrain'
});
var triangleCoords = [{lat: 43.5905124, lng: -79.5181366}, {
lat: 43.6524371, lng: -79.6109002
}, {lat: 43.6701327, lng: -79.589014}, {lat: 43.7671962, lng: -79.6491184}, {
lat: 43.835725, lng: -79.6889887
}, {lat: 43.9151124, lng: -79.3255256}, {lat: 43.7804184, lng: -79.2767439}, {
lat: 43.6926648, lng: -79.2802715
}, {lat: 43.617344, lng: -79.3290027}];
var bermudaTriangle = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 1,
fillColor: '#FF0000',
fillOpacity: 0.15
});
bermudaTriangle.setMap(map);
bermudaTriangle.addListener('click', showArrays);
infoWindow = new google.maps.InfoWindow;
}
function showArrays(event) {
var vertices = this.getPath();
var contentString = '<b>Bermuda Triangle polygon</b><br>' + 'Clicked location: <br>' + event.latLng.lat() + ',' + event.latLng.lng() + '<br>';
for (var i = 0; i < vertices.getLength(); i++) {
var xy = vertices.getAt(i);
contentString += '<br>' + 'Coordinate ' + i + ':<br>' + xy.lat() + ',' + xy.lng();
}
infoWindow.setContent(contentString);
infoWindow.setPosition(event.latLng);
infoWindow.open(map);
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>