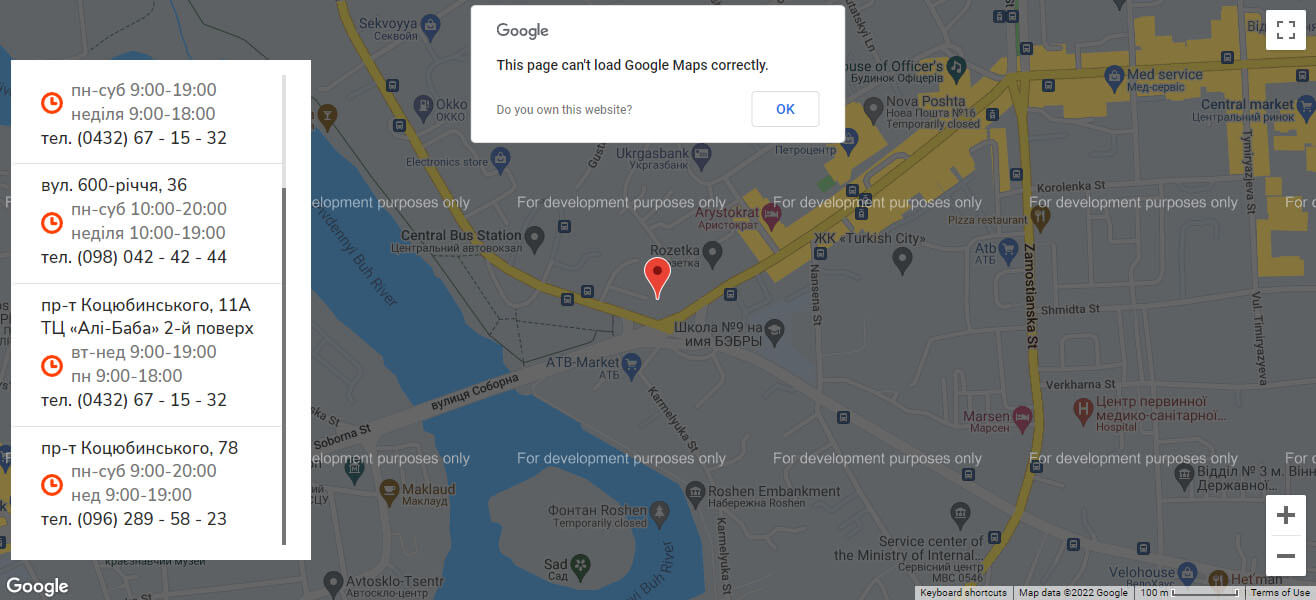
API Map - Locations List

PHP
<!--API Map - Locations List-->
<div class="locations_tabs_list_wrap">
<ul class="locations_list">
<li class="location_item location_tab_item active" data-tab="tab_1" data-location="vin1">Вінниця</li>
<li class="location_item location_tab_item" data-tab="tab_2" data-location="zm">Жмеринка</li>
<li class="location_item location_tab_item" data-tab="tab_3" data-location="mp">Могилів-Подільський</li>
</ul>
</div>
<div class="contacts_map">
<div id="map"></div>
<div class="locations">
<div class="location_content active" id="tab_1">
<ul class="locations_list">
<li class="location_item" data-location="vin1">
<table>
<tr>
<td colspan="2">
<p>пр-т Коцюбинського, 4</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн-суб 9:00-19:00</span></p>
<p><span>неділя 9:00-18:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0432508511">(0432) 50 - 85 - 11</a></p>
</td>
</tr>
</table>
</li>
<li class="location_item" data-location="vin2">
<table>
<tr>
<td colspan="2">
<p>вул. Київська, 2</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн-суб 9:00-19:00</span></p>
<p><span>неділя 9:00-18:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0432671532">(0432) 67 - 15 - 32</a></p>
</td>
</tr>
</table>
</li>
<li class="location_item" data-location="vin3">
<table>
<tr>
<td colspan="2">
<p>вул. 600-річчя, 36</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн-суб 10:00-20:00</span></p>
<p><span>неділя 10:00-19:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0980424244">(098) 042 - 42 - 44</a></p>
</td>
</tr>
</table>
</li>
<li class="location_item" data-location="vin4">
<table>
<tr>
<td colspan="2">
<p>пр-т Коцюбинського, 11А ТЦ «Алі-Баба» 2-й поверх</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>вт-нед 9:00-19:00</span></p>
<p><span>пн 9:00-18:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0432671532">(0432) 67 - 15 - 32</a></p>
</td>
</tr>
</table>
</li>
<li class="location_item" data-location="vin5">
<table>
<tr>
<td colspan="2">
<p>пр-т Коцюбинського, 78</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн-суб 9:00-20:00</span></p>
<p><span>нед 9:00-19:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0962895823">(096) 289 - 58 - 23</a></p>
</td>
</tr>
</table>
</li>
</ul>
</div>
<div class="location_content" id="tab_2">
<ul class="locations_list">
<li class="location_item">
<table>
<tr>
<td colspan="2">
<p>вул. Богдана Хмельницького, 10 ТЦ "Рубін"</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн-нд 8:00-19:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0987021414">(098) 702 - 14 - 14</a></p>
</td>
</tr>
</table>
</li>
</ul>
</div>
<div class="location_content" id="tab_3">
<ul class="locations_list">
<li class="location_item">
<table>
<tr>
<td colspan="2">
<p>вул. Ринкова, 68</p>
</td>
</tr>
<tr>
<td><?= svg('iconClock3','') ?></td>
<td>
<p><span>пн 8:00-16:00</span></p>
<p><span>вт-суб 8:00-18:00</span></p>
<p><span>нд 8:00-17:00</span></p>
</td>
</tr>
<tr>
<td>
<p>тел. <a href="tel:0680517337">(068) 051-73-37</a></p>
</td>
</tr>
</table>
</li>
</ul>
</div>
</div>
</div>
<script>
var marker;
var map;
var locations = {
vin1: {
_id: 1,
lat: 49.239011345354754,
long:28.498928415802762,
name: "vin1"
},
vin2: {
_id: 2,
lat: 49.23589210000001,
long:28.483061317443838,
name: "vin2"
},
vin3: {
_id: 3,
lat: 49.22858719999999,
long:28.42318891744384,
name: "vin3"
},
vin4: {
_id: 4,
lat: 49.23901830892356,
long:28.498928415741922,
name: "vin4"
},
vin5: {
_id: 5,
lat: 49.23595038610184,
long:28.485605036641132,
name: "vin5"
},
zm: {
_id: 6,
lat: 49.03435329625443,
long: 28.112904515858148,
name: "zm"
},
mp: {
_id: 7,
lat: 48.447040537535,
long: 27.7908668158427,
name: "mp"
},
}
$('.locations_list .location_item').click(function () {
var $this = $(this);
var itemClass = $this.attr('data-location');
var elementId = locations[itemClass]["name"];
var locLat = locations[itemClass]["lat"];
var locLong = locations[itemClass]["long"];
if (itemClass === elementId) {
changeMarkerPos(locLat, locLong);
}
});
function initialize() {
var styles = [{
}];
var styledMap = new google.maps.StyledMapType(styles, {
name: "Styled Map"
});
var mapProp = {
center: new google.maps.LatLng(49.23595038610184, 28.485605036641132),
zoom: 16,
navigationControl: false,
mapTypeControl: true,
scaleControl: true
};
map = new google.maps.Map(document.getElementById("map"), mapProp);
map.mapTypes.set('map_style', styledMap);
map.setMapTypeId('map_style');
marker = new google.maps.Marker({
position: new google.maps.LatLng(49.23595038610184, 28.485605036641132),
});
marker.setMap(map);
map.panTo(marker.position);
}
function changeMarkerPos(lat, lon) {
myLatLng = new google.maps.LatLng(lat, lon);
marker.setPosition(myLatLng);
map.panTo(myLatLng);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>CSS
.locations_tabs_list_wrap{margin:3rem 0 5rem}
.locations_tabs_list_wrap ul{position:relative;display:block}
.locations_tabs_list_wrap ul::after{content:'';position:absolute;bottom:0;left:0;width:100%;height:.8rem;background-color:#e1e1e1}
.locations_tabs_list_wrap ul li{position:relative;display:inline-block;font-size:2.1rem;color:#4183f7;padding:0 3rem 1.9rem 0;cursor:pointer;-webkit-transition:.3s linear;-o-transition:.3s linear;-moz-transition:.3s linear;transition:.3s linear}
.locations_tabs_list_wrap ul li::before{content:'';position:absolute;bottom:0;left:0;width:100%;height:.8rem;background-color:#e1e1e1}
.locations_tabs_list_wrap ul li::after{content:'';position:absolute;left:0;bottom:0;z-index:1;width:-webkit-calc(100% - 3rem);width:-moz-calc(100% - 3rem);width:calc(100% - 3rem);height:.8rem;background-color:#ff4001;-webkit-transition:.3s linear;-o-transition:.3s linear;-moz-transition:.3s linear;transition:.3s linear;opacity:0}
.locations_tabs_list_wrap ul li.active::after{opacity:1}
.locations_tabs_list_wrap ul li:last-child{margin-right:0}
.contacts_map{position:relative}
.contacts_map #map,.contacts_map iframe{height:60rem;width:100%;max-width:100%}
.contacts_map .locations{position:absolute;top:6rem;left:1.1rem;}
.contacts_map .location_content{background-color:#fff;width:30rem;padding:1.5rem 2.5rem 1.5rem 0}
.contacts_map .locations_list{max-height:47rem;overflow-y:auto}
.contacts_map .locations_list::-webkit-scrollbar{width:.4rem;height:.8rem}
.contacts_map .locations_list::-webkit-scrollbar-thumb{background:#767676;-webkit-border-radius:0;border-radius:0;-webkit-box-shadow:unset;box-shadow:unset}
.contacts_map .locations_list::-webkit-scrollbar-track{-webkit-box-shadow:unset;box-shadow:unset;-webkit-border-radius:0;border-radius:0;background-color:#e1e1e1}
.contacts_map .location_item{border-bottom:.1rem solid #e1e1e1;padding:1rem 1rem 1.3rem 3rem;-webkit-transition:.3s linear;-o-transition:.3s linear;-moz-transition:.3s linear;transition:.3s linear;cursor:pointer}
.contacts_map .location_item:last-child{border-bottom:none}
.contacts_map .location_item p{margin:0;color:#2a2a2a;font-size:1.7rem;font-weight:600;line-height:1.4}
.contacts_map .location_item p span{color:#767676}
.contacts_map .location_item table{width:100%}
.contacts_map .location_item table tr:nth-child(2){display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-webkit-align-items:center;-moz-box-align:center;-ms-flex-align:center;align-items:center}
.contacts_map .location_item table tr:nth-child(2) td:first-child{width:3rem}
.contacts_map .location_item table .icon{width:2.2rem;height:2.2rem;color:#ff4001;margin:0 1rem 0 0}
.contacts_map .location_item table a{-webkit-transition:.3s linear;-o-transition:.3s linear;-moz-transition:.3s linear;transition:.3s linear}
.location_content{display:none}
.location_content.active{display:block}
@media (-ms-high-contrast: none), (-ms-high-contrast: active), (-moz-touch-enabled: 0), (hover: hover) {
.product_tabs_list_wrap ul li:hover{color:#ff4001}
.contacts_map .location_item table a:hover{color:#ff4001}
.contacts_map .location_item:hover{background-color:#f4f4f4}
}
@media only screen and (max-width: 992px) {
.locations_tabs_list_wrap{margin:2rem 0 3rem}
.locations_tabs_list_wrap ul{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-flex-wrap:nowrap;-ms-flex-wrap:nowrap;flex-wrap:nowrap;overflow-x:auto}
.locations_tabs_list_wrap ul::-webkit-scrollbar{display:none}
.locations_tabs_list_wrap ul li{font-size:1.8rem;white-space:nowrap}
.contacts_map .location_item p{font-size:1.4rem}
.contacts_map .location_item table .icon{width:1.8rem;height:1.8rem}
}
@media only screen and (max-width: 640px) {
.contacts_map{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-moz-box-orient:vertical;-moz-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.contacts_map #map{-webkit-box-ordinal-group:2;-webkit-order:1;-moz-box-ordinal-group:2;-ms-flex-order:1;order:1}
.contacts_map .locations{position:static;-webkit-box-ordinal-group:1;-webkit-order:0;-moz-box-ordinal-group:1;-ms-flex-order:0;order:0}
.contacts_map .location_content{width:100%;padding:0;margin:0 0 2rem;-webkit-box-shadow:0 1px 10px rgba(0,0,0,.15);-moz-box-shadow:0 1px 10px rgba(0,0,0,.15);box-shadow:0 1px 10px rgba(0,0,0,.15)}
.contacts_map .locations_list{max-height:21.7rem;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap}
.contacts_map .location_item{width:50%;padding:1rem}
.contacts_map #map,.contacts_map iframe{height:30rem}
}
@media only screen and (max-width: 450px) {
.locations_tabs_list_wrap ul li{font-size:1.6rem}
}
@media only screen and (max-width: 400px) {
.contacts_map .locations_list{max-height:19.7rem}
.contacts_map .location_item{width:100%;text-align:center}
.contacts_map .location_item table tr:nth-child(2){-webkit-box-pack:center;-webkit-justify-content:center;-moz-box-pack:center;-ms-flex-pack:center;justify-content:center}
.contacts_map .location_item table tr:first-child td p{max-width:20rem;margin:0 auto}
}SCSS
.locations_tabs_list_wrap {
margin: 3rem 0 5rem;
ul {
position: relative;
display: block;
&::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: .8rem;
background-color: #e1e1e1;
}
li {
position: relative;
display: inline-block;
font-size: 2.1rem;
color: #4183f7;
padding:0 3rem 1.9rem 0;
cursor: pointer;
transition: .3s linear;
&::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: .8rem;
background-color: #e1e1e1;
}
&::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
z-index: 1;
width: calc(100% - 3rem);
height: .8rem;
background-color: #ff4001;
transition: .3s linear;
opacity: 0;
}
&.active {
&::after {
opacity: 1;
}
}
&:last-child {
margin-right: 0;
}
}
}
}
.contacts_map {
position: relative;
#map, iframe {
height: 60rem;
width: 100%;
max-width: 100%;
}
.locations {
position: absolute;
top: 6rem;
left: 1.1rem;
}
.location_content {
background-color: #ffffff;
width: 30rem;
padding: 1.5rem 2.5rem 1.5rem 0
}
.locations_list {
max-height: 47rem;
overflow-y: auto;
&::-webkit-scrollbar {
width: 0.4rem;
height: .8rem;
}
&::-webkit-scrollbar-thumb {
background: #767676;
border-radius: 0;
-webkit-box-shadow: unset;
box-shadow: unset;
}
&::-webkit-scrollbar-track {
-webkit-box-shadow: unset;
box-shadow: unset;
border-radius: 0;
background-color: #e1e1e1;
}
}
.location_item {
border-bottom: .1rem solid #e1e1e1;
padding: 1rem 1rem 1.3rem 3rem;
transition: .3s linear;
cursor: pointer;
&:last-child{
border-bottom: none
}
p {
margin: 0;
color: #2a2a2a;
font-size: 1.7rem;
font-weight: 600;
line-height: 1.4;
span {
color: #767676;
}
}
table {
width: 100%;
tr:nth-child(2) {
display: flex;
flex-wrap: wrap;
align-items: center;
td:first-child {
width: 3rem
}
}
.icon {
width: 2.2rem;
height: 2.2rem;
color: #ff4001;
margin: 0 1rem 0 0;
}
a {
transition: .3s linear
}
}
}
}
.location_content{
display:none;
&.active {
display:block
}
}
@media (-ms-high-contrast: none), (-ms-high-contrast: active), (-moz-touch-enabled: 0), (hover: hover) {
.product_tabs_list_wrap ul li:hover { color: #ff4001; }
.contacts_map .location_item table a:hover {color: #ff4001;}
.contacts_map .location_item:hover{background-color: #f4f4f4;}
}
@media only screen and (max-width: 992px) {
.locations_tabs_list_wrap {margin: 2rem 0 3rem;}
.locations_tabs_list_wrap ul {display: flex;flex-wrap: nowrap;overflow-x: auto;}
.locations_tabs_list_wrap ul::-webkit-scrollbar { display: none; }
.locations_tabs_list_wrap ul li {font-size: 1.8rem;white-space: nowrap;}
.contacts_map .location_item p {font-size: 1.4rem;}
.contacts_map .location_item table .icon {width: 1.8rem;height: 1.8rem;}
}
@media only screen and (max-width: 640px) {
.contacts_map {display: flex;flex-direction: column}
.contacts_map #map {order: 1}
.contacts_map .locations {position: static;order: 0}
.contacts_map .location_content {width: 100%;padding: 0;margin: 0 0 2rem;box-shadow: 0 1px 10px rgba(0, 0, 0, .15);}
.contacts_map .locations_list {max-height: 21.7rem;display: flex;flex-wrap: wrap;}
.contacts_map .location_item {width: 50%;padding: 1rem}
.contacts_map #map, .contacts_map iframe {height: 30rem;}
}
@media only screen and (max-width: 450px) {
.locations_tabs_list_wrap ul li {font-size: 1.6rem;}
}
@media only screen and (max-width: 400px) {
.contacts_map .locations_list {max-height: 19.7rem;}
.contacts_map .location_item {width: 100%;text-align: center;}
.contacts_map .location_item table tr:nth-child(2) {justify-content: center;}
.contacts_map .location_item table tr:first-child td p {max-width: 20rem;margin: 0 auto;}
}JavaScript
function tabs(tabName, tabContent) {
$('.' + tabName).click(function () {
$('.' + tabName).removeClass('active');
$('.' + tabContent).removeClass('active');
$(this).addClass('active');
var tab = $(this).data('tab');
$('#' + tab).addClass('active');
})
}
tabs('location_tab_item', 'location_content');